ES10的13個新特性示例(小結)

吳江網站制作公司哪家好,找成都創新互聯!從網頁設計、網站建設、微信開發、APP開發、自適應網站建設等網站項目制作,到程序開發,運營維護。成都創新互聯自2013年創立以來到現在10年的時間,我們擁有了豐富的建站經驗和運維經驗,來保證我們的工作的順利進行。專注于網站建設就選成都創新互聯。
介紹
ES10是與2019年相對應的ECMAScript版本。這個版本中的新功能沒有ES6(2015)中的那么多。但是,也不乏一些有用的功能。
本文在簡單的代碼示例中介紹了ES10提供的功能。這樣,您無需復雜的解釋即可快速了解新功能。
當然,需要具備JavaScript的基礎知識才能完全理解所介紹的新功能。
ES2019中的JavaScript新功能包括:
- Array#{flat,flatMap}
- Object.fromEntries
- String#{trimStart,trimEnd}
- Symbol#description
- try { } catch {} // 可選的錯誤參數綁定
- JSON ⊂ ECMAScript
- 格式良好的 JSON.stringify
- 穩定的排序 Array#sort
- 新版 Function#toString
- 新增 BigInt 原始類型 (stage 3).
- 動態引入模塊(stage 3).
- 標準的 globalThis 對象 (stage 3).
- ES10 Class: private, static & public (stage 3).
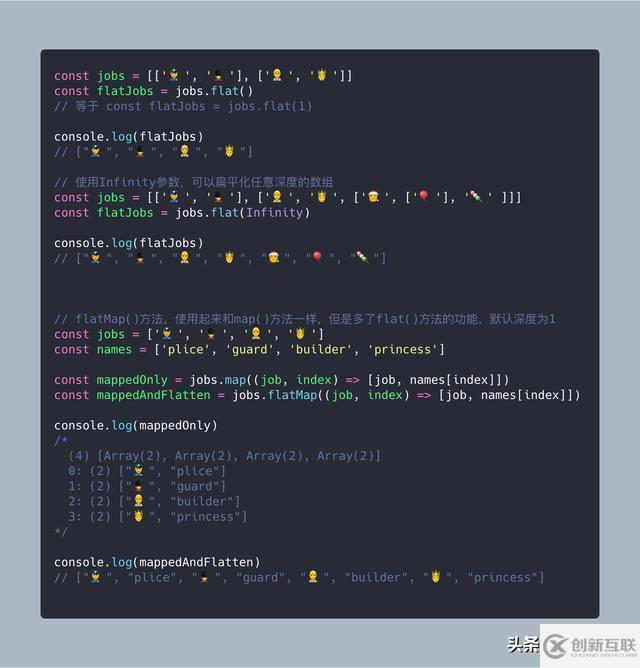
Array.flat() & Array.flatMap()
兩個新的數組方法:
Array.flat() 方法創建一個新數組,所有子數組元素都以遞歸方式合并到該數組中,直至達到指定深度。
Array.flatMap() 方法首先使用map函數轉換每個元素,然后將結果展平為新數組。它與map()后再調用深度為1的flat() 效果相同,但是flatMap()將兩者合并為一種方法,效率更高。

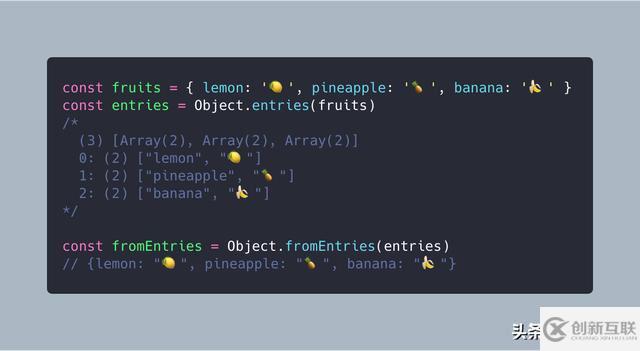
Object.fromEntries()
把鍵值對數組為元素的二維數組轉換為一個對象。

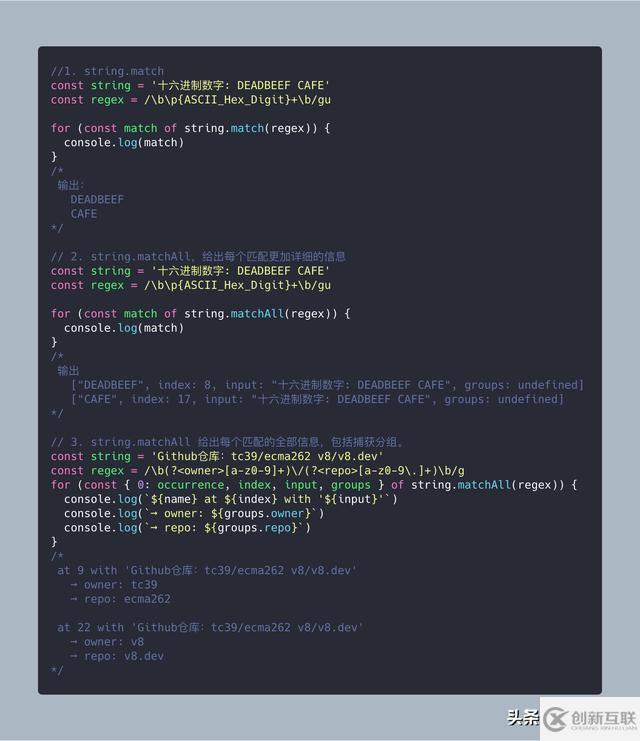
String.protype.matchAll()
matchAll() 方法返回所有與正則表達式匹配字符串的結果的迭代器,包括捕獲組。

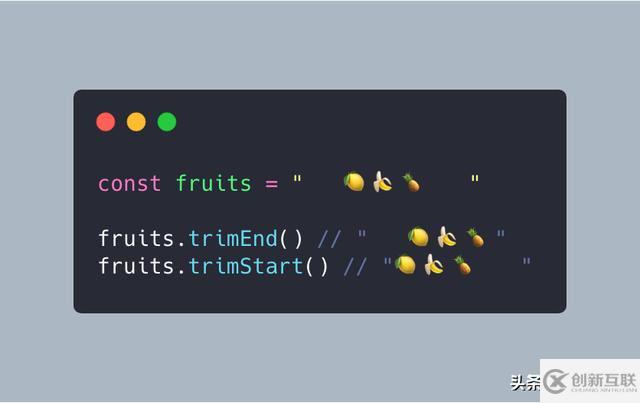
String.trimStart() & String.trimEnd()
有兩種新的String方法可從字符串中刪除空格:
trimStart() 方法從字符串的開頭刪除空格。
trimEnd() 方法從字符串末尾刪除空格。

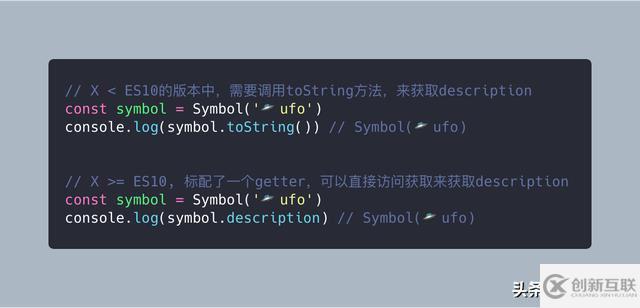
Symbol.Description
當創建符號時,可以提供一個字符串作為描述。在ES10中,有一個獲取描述的訪問器。

可選的 Catch 參數變量
過去,try / catch語句中的catch子句需要一個變量。現在,它允許開發人員使用try / catch而不創建未使用的error變量綁定。

JSON⊂ECMAScript
在ES10之前的版本中,不接受非轉義的行分隔符U+2028和段落分隔符U+2029。
U+2028是段落分隔符。
U+2029是行分隔符。

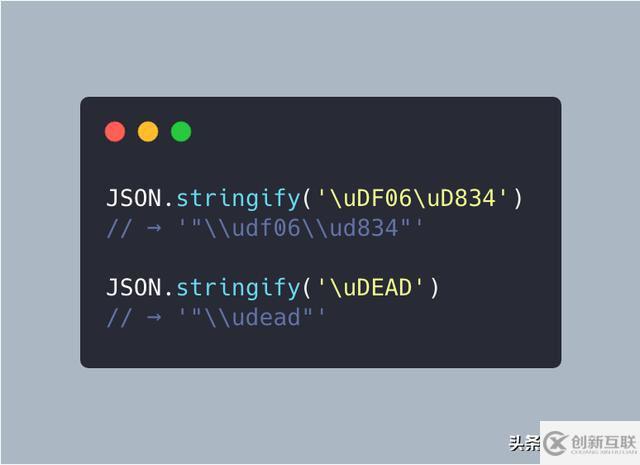
格式良好的 JSON.stringify()
JSON.stringify() 可能返回U+D800和U+DFFF之間的字符,來作為沒有等效UTF-8字符的值。但是,JSON格式需要UTF-8編碼。解決方案是,將未配對的替代代碼點表示為JSON轉義序列,而不是將其作為單個UTF-16代碼單元返回。

Array.prototype.sort()
V8的先前實現,對包含10個以上項的數組使用了不穩定的快速排序算法。
一種穩定的排序算法是,當兩個具有相同鍵的對象在排序輸出中出現的順序,與未排序輸入中出現的順序相同。

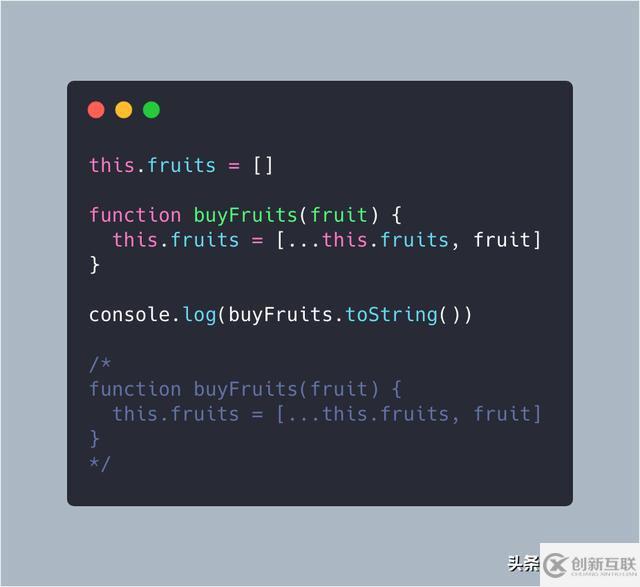
新版 Function.toString()
toString() 方法返回一個表示函數源代碼的字符串。在ES6中,當在函數上調用toString時,它將根據ECMAScript引擎返回該函數的字符串表示形式。如果可能,它將返回源代碼,否則-一個標準化的占位符。

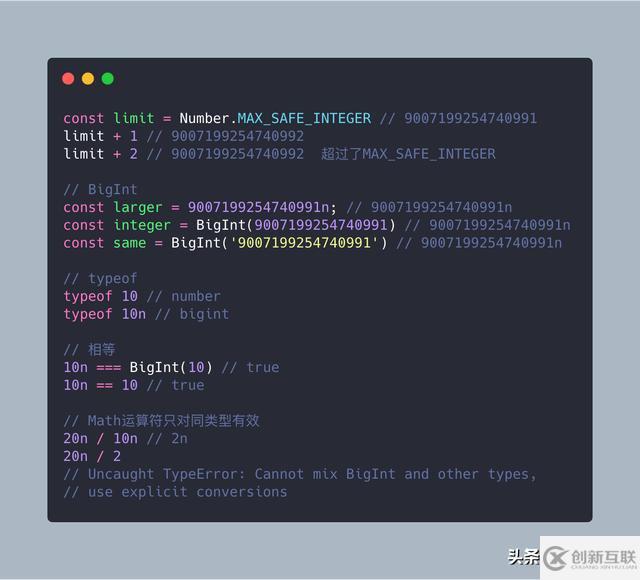
BigInt — 任意精度的整數
BigInt是第7個原始類型,它是一個任意精度的整數。而不僅僅是在9007199254740992處的最大值。

動態引入
動態import()返回所請求模塊的Promise。因此,可以使用async/await 將導入的模塊分配給變量。


標準 globalThis 對象
全局 this 在ES10之前尚未標準化。在生產代碼中,您可以通過編寫下邊代碼來“標準化”它:

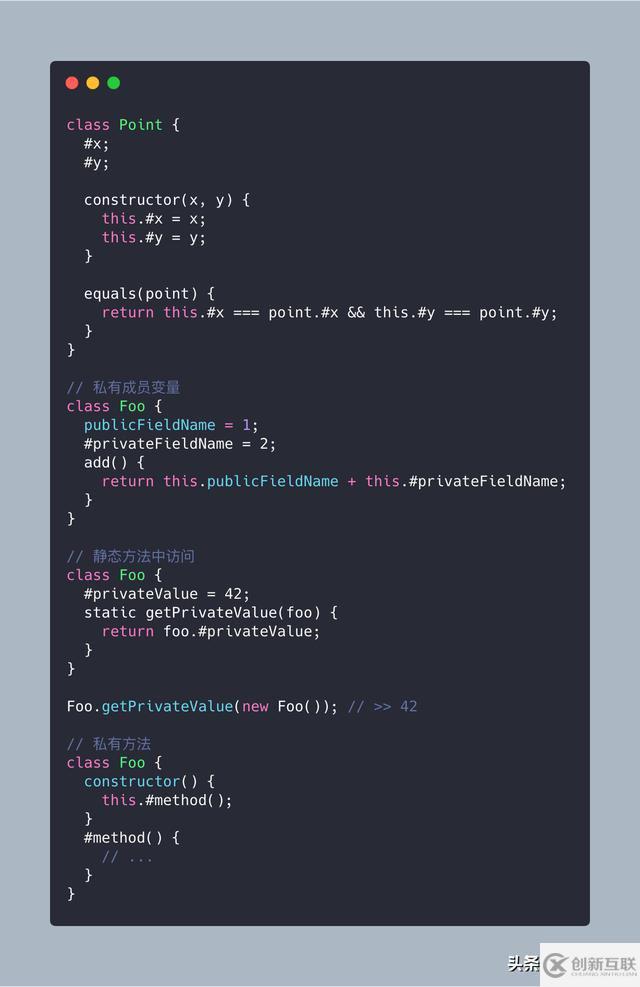
ES10 Class: private, static & public 成員變量,函數
現在,新的語法字符#(哈希標簽)用于直接在類中定義變量,函數,getter和setter,以及構造函數和類方法。

總結
自2015年ES6出現以來,這個語言就一直處于高速發展的狀態。在這篇文章中,我們回顧了ES10(2019)中出現的功能,并介紹了一些在ES11(2020)中將保持穩定的功能,因為它們處于狀態3,并且可能最終會在下一版中實現標準化。
盡管這些功能中的許多功能對于Web應用程序的開發可能不是必需的,但是它們提供了通過技巧或大量冗長代碼才能實現的可能性。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
當前標題:ES10的13個新特性示例(小結)
分享網址:http://www.yahangbao.cn/article2/jscooc.html
成都網站建設公司_創新互聯,為您提供網站維護、Google、網頁設計公司、用戶體驗、靜態網站、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 動態網頁SEO優化怎么做? 2013-05-23
- 動態網站與靜態網站的區別 2016-11-03
- 靜態URL與動態URL的差別 2016-10-30
- 網站安全措施應該選擇什么樣的動態程序和相應的數據庫 2016-12-28
- 網站運營的能力和網站建設動態 2017-03-03
- [成都網站制作]動態網站開發語言及平臺 2023-01-18
- 成都網站建設之動態網站好還是靜態網站好 2022-07-31
- 動態網站開發的特點有哪些? 2019-03-10
- 創新互聯小編與大家分享動態網站制作的幾點要素 2021-05-27
- 動態網站與靜態網站相對比有哪些優缺點 2023-04-02
- 靜態網頁更適合做推廣,那么它與動態網站有什么區別呢? 2022-05-20
- 成都網站建設怎樣區分靜態頁面、動態頁面、偽靜態頁面? 2017-01-13